可変レイアウト:レイアウトの設定
PC タブレット スマホ のサイズに対応してくれる。
すごいね〜
HTML
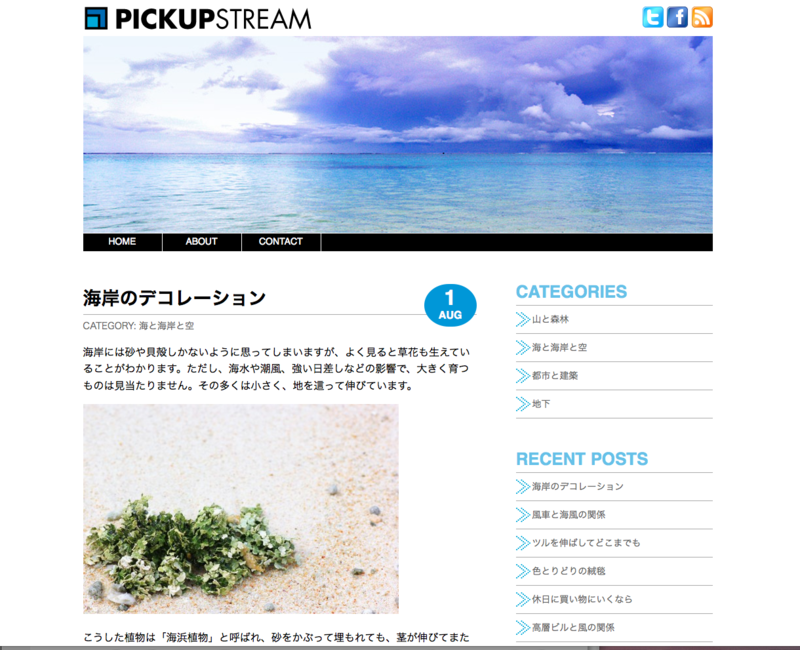
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title>メディアクエリ</title> <link rel="stylesheet" href="style-l.css"> <link rel="stylesheet" href="style-m.css" media="only screen and (min-width:600px) and (max-width:979px)"> <link rel="stylesheet" href="style-s.css" media="only screen and (max-width:599px)"> </head> <body> <!-- ▼#container --> <div id="container"> <!-- ▼#header --> <div id="header"> <!-- ▼#site --> <div id="site"> <h1 id="rogo"><img src="img/rogo.jpg" alt="PICKUP STREAM"</h1> </div> <!-- ▲#site --> <!-- ▼#iconmenu --> <div id="iconmenu"> <ul> <li><a href="url"><img src="img/Twitter.png" alt="Twitter"></a></li> <li><a href="url"><img src="img/Facebook.png" alt="Facebook"></a></li> <li><a href="url"><img src="img/RSS.png" alt="RSS Feed"></a></li> </ul> </div> <!-- ▲#iconmenu --> <!-- ▼#headerimg--> <div id="headerimg"> <img src="img/1.jpg" alt=""> </div> <!-- ▲#headerimg --> <!-- ▼#nav--> <div id="nav"> <ul> <li><a href="#">HOME</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">CONTACT</a></li> </ul> </div> <!-- ▲#nav --> </div> <!-- ▲#header --> <!-- ▼#content --> <div id="content"> <div class="date"><span>1</span>AUG</div> <h2>海岸のデコレーション</h2> <div class="cat">CATEGORY: <a href="">海と海岸と空</a></div> <p>海岸には砂や貝殻しかないように思ってしまいますが、よく見ると草花も生えていることがわかります。ただし、海水や潮風、強い日差しなどの影響で、大きく育つものは見当たりません。その多くは小さく、地を這って伸びています。</p> <p><img src="img/a1380_000500.jpg" alt=" "></p> <p>こうした植物は「海浜植物」と呼ばれ、砂をかぶって埋もれても、茎が伸びてまた葉を出す仕組みになっています。</p> <p>ところどころに顔を出す緑色の小さな葉っぱは、海岸をかわいくデコレーションしてくれます。海への道中で踏んづけてしまう前に、足元にあるものを観察してみるのもおもしろいですよ。</p> </div> <!-- ▲#content --> <!-- ▼#sidebar --> <div id="sidebar"> <!-- ▼.menu --> <div class="menu"> <h3>CATEGORIES</h3> <ul> <li><a href="">山と森林</a></li> <li><a href="">海と海岸と空</a></li> <li><a href="">都市と建築</a></li> <li><a href="">地下</a></li> </ul> </div> <!-- ▲#menu --> <!-- ▼.menu --> <div class="menu"> <h3>RECENT POSTS</h3> <ul> <li><a href="">海岸のデコレーション</a></li> <li><a href="">風車と海風の関係</a></li> <li><a href="">ツルを伸ばしてどこまでも</a></li> <li><a href="">色とりどりの絨毯</a></li> <li><a href="">休日に買い物にいくなら</a></li> <li><a href="">高層ビルと風の関係</a></li> </ul> </div> <!-- ▲#menu --> </div> <!-- ▲#sidebar --> <!-- ▼#footer --> <div id="footer"> <p>PICKUP STREAM</p> <small>Copyright © PICKUP STREAM, all rights reserved.</small> </div> <!-- ▲#footer --> </div> <!-- ▲#container --> </body> </html>
style-l.css
/* layout */
body {
margin: 24px 10px;
font-family:
'メイリオ',
'Hiragino Kaku Gothic Pro',
sans-serif;
}
#container {
width: 960px;
margin: auto;
}
#header {
margin: 0 0 50px;
}
#content {
width: 600px;
float: left;
margin: 0 0 50px;
}
#sidebar {
width: 300px;
float: right;
margin: 0 0 50px;
}
#footer {
clear: both;
}
/* site */
#site {
float: left;
}
#site h1 {
margin: 0 0 0 2px;
line-height: 1;
}
/* #iconmenu */
#iconmenu {
float: right;
text-align: right;
}
#iconmenu ul {
margin: 0;
padding: 6px 0 0;
}
#iconmenu li {
display: inline;
list-style-type: none;
}
#iconmenu img {
border: none;
}
#iconmenu li a:hover img {
opacity:0.6;
filter:alpha(opacity=60);
-ms-filter: "alpha(opacity=60)";
background:none!important;
}
/* headerimg */
#headerimg img {
vertical-align: bottom;
}
/* nav */
#nav {
font-family:
'Maven Pro',
Helvetica,
Arial,
sans-serif;
font-size: 14px;
overflow: hidden;
border-top: solid 1px #fff;
background-color: #000;
}
#nav ul {
margin: 0;
padding: 0;
}
#nav li {
list-style-type: none;
float: left;
}
#nav li a {
display: block;
width: 120px;
padding: 6px 0;
border-right: solid 1px #fff;
color: #fff;
text-align: center;
text-decoration: none;
}
#nav li a:hover {
background-color: #0097d8;
}
/* content */
.date {
float: right;
background-color: #0097d8;
padding: 8px 22px;
border-radius: 55px / 48px;
text-align: center;
font-family:
'Maven Pro',
Helvetica,
Arial,
sans-serif;
font-weight: bold;
color: #ffffff;
}
.date span {
display: block;
font-size: 32px;
line-height: 1.0;
}
#content h2 {
font-size: 28px;
border-bottom: solid 1px #aaa;
margin: 0 0 6px;
padding: 0 0 3px;
}
.cat {
font-size: 14px;
color: #666;
}
.cat a {
text-decoration: none;
color: #666;
}
#content p {
line-height: 1.6;
}
/* メニュー */
.menu {
margin-bottom: 50px;
}
.menu h3 {
font-family:
'Maven Pro',
Helvetica,
Arial,
sans-serif;
font-size: 26px;
color: #66c1e8;
margin: 0 0 5px;
}
.menu ul {
margin: 0;
padding: 0;
border-top: solid 1px #aaa;
}
.menu li {
margin-bottom: 0;
list-style-type: none;
border-bottom: solid 1px #aaa;
}
.menu li a {
display: block;
font-size: 14px;
text-decoration: none;
color: #666;
padding: 10px 0 10px 25px;
background-image: url(img/yajirushi.gif);
background-repeat: no-repeat;
background-position: 0 50%;
}
.menu li a:hover {
background-color: #b4f0ff;
}
/* #footer */
#footer {
font-family:
'Maven Pro',
Helvetica,
Arial,
sans-serif;
color: #fff;
background-color: #000;
padding: 10px 10px 20px;
}
#footer p {
margin: 0;
}
#footer small {
font-size: 12px;
font-weight: bold;
display: block;
}style-m.css
/* layout */
#container{
width:100%;
}
#content{
width:62.5%;
}
#sidebar{
width:31.25%;
}
/* image */
img {
max-width: 100%;
height: auto;
}
style-s.css
/* layout */
#container {
width: 100%;
}
#header {
margin: 0 0 15px;
}
#content {
width: 100%;
float: none;
}
#sidebar {
width: 100%;
float: none;
}
/* image */
img {
max-width: 100%;
height: auto;
}
/* iconmenu */
#container {
position: relative;
}
#iconmenu {
position: absolute;
right: 8px;
bottom: 6px;
}
#footer {
padding-bottom: 60px;
}
#site, #iconmenu {
float: none;
}
/* nav */
#nav li a {
width: auto;
padding: 5px 8px;
}
/* content */
.date {
float: none;
font-size: 12px;
line-height: 2.5;
display: inline;
padding: 3px 10px;
border-radius: 5px;
}
.date span {
font-size: 12px;
display: inline;
}
#content h2 {
font-size: 24px;
}