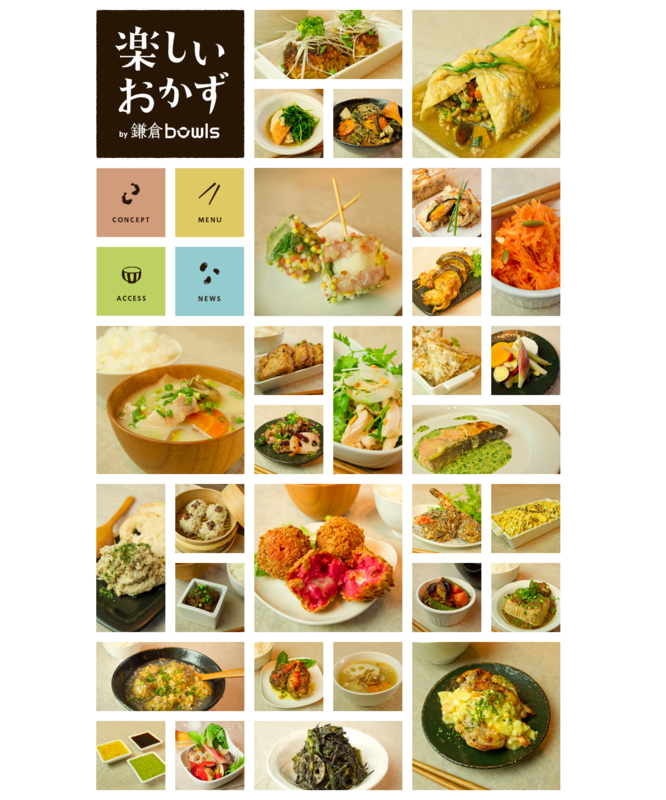
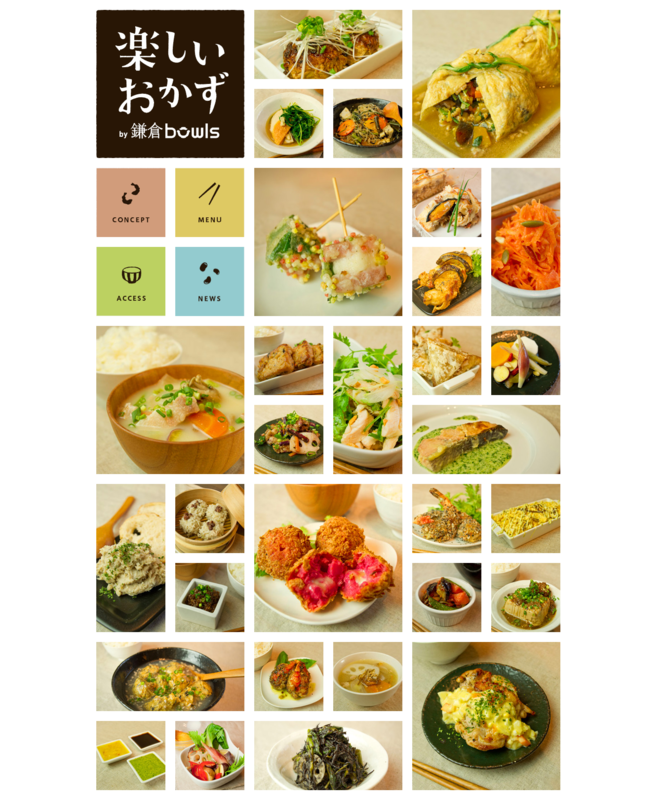
宿題 グリッドレイアウト
<!DOCTYPE HTML> <html lang="ja"> <head> <meta charset="UTF-8"> <title>おかず</title> <link rel="stylesheet" href="css/base.css"> <!--[if lte IE 9]> <script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script> <![endif]--> <!--[if lte IE 9]> <script src="http://ie7-js.googlecode.com/svn/version/2.1(beta4)/IE9.js"></script> <![endif]--> </styles> </head> <body> <div id="container"> <!-- ▼#section--> <div class="section"> <header> <h1><a href="#"><img src="images/logo01.png" alt="rogo" width="300" height="300"></a></h1> </header> <nav id="navi"> <ul> <li><a href="#"><img src="images/nav01_01.png" alt="about" width="140" height="140" onMouseOver="this.src='images/nav01.png'" onMouseOut="this.src='images/nav01_01.png'"></a></li> <li><a href="#"><img src="images/nav02_01.png" alt="menu" width="140" height="140" onMouseOver="this.src='images/nav02.png'"onMouseOut="this.src='images/nav02_01.png'"></a></li> <li><a href="#"><img src="images/nav03_01.png" alt="access" width="140" height="140" onMouseOver="this.src='images/nav03.png'"onMouseOut="this.src='images/nav03_01.png'"></a></li> <li> <a href="#"><img src="images/nav04_01.png" alt="news"width="140" height="140"onMouseOver="this.src='images/nav04.png'"onMouseOut="this.src='images/nav04_01.png'" ></a></li> </ul> </nav> <p class="box"><img src="images/ph26_l.jpg" alt="味噌汁" width="300" height="300"></p> <div class="box"> <ul> <li><img src="images/ph36_mt.jpg" alt="" width="140" height="300"></li> <li><img src="images/ph19_s.jpg" alt="しゅうまい" width="140" height="140"></li> <li><img src="images/ph37_s.jpg" alt="" width="140" height="140"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph23_my.jpg" alt="" width="300" height="140"></li> <li><img src="images/ph28_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph05_s.jpg" alt="サラダ" width="140" height="140"></li> </ul> </div> </div> <!-- ▲#section--> <!-- ▼#section--> <div class="section"> <div class="box"> <ul> <li><img src="images/ph12_my.jpg" alt="" width="300" height="140"></li> <li><img src="images/ph02_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph22_s.jpg" alt="" width="140" height="140"></li> </ul> </div> <p class="box"><img src="images/ph10_l.jpg" width="300" height="300"></p> <div class="box2"> <ul> <li><img src="images/ph07_mt.jpg" alt="" width="140" height="300"></li> <li><img src="images/ph21_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph03_s.jpg" alt="" width="140" height="140"></li> </ul> </div> <p class="box"><img src="images/ph09_l.jpg" width="300" height="300"></p> <div class="box"> <ul> <li><img src="images/ph13_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph27_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph24_my.jpg" alt="" width="300" height="140"></li> </ul> </div> </div> <!-- ▲#section--> <!-- ▼#section--> <div class="section"> <p class="box"><img src="images/ph11_l.jpg" width="300" height="300"></p> <div class="box2"> <ul> <li><img src="images/ph01_mt.jpg" alt="" width="140" height="300"></li> <li><img src="images/ph18_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph17_s.jpg" alt="" width="140" height="140"></li> </ul> </div> <div class="box"> <ul> <li><img src="images/ph20_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph06_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph15_my.jpg" alt="" width="300" height="140"></li> </ul> </div> <div class="box2"> <ul> <li><img src="images/ph25_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph08_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph16_s.jpg" alt="" width="140" height="140"></li> <li><img src="images/ph04_s.jpg" alt="" width="140" height="140"></li> </ul> </div> <p class="box"><img src="images/ph14_l.jpg"alt="" width="300" height="300"></p> </div> <!-- ▲#section--> </div> </body> </html>
@charset "UTF-8";
*{
margin: 0;
padding: 0;
}
ul {
list-style-type: none;
}
a {
text-decoration: none;
}
img {
vertical-align: bottom;
border: none;
}
#container{
width:960px;
margin:20px auto;
}
header{
margin-bottom:20px;
}
p{
margin-bottom:20px;
}
.section{
width:320px;
float:left;
}
#navi{
width:320px;
overflow:auto;
}
#navi ul li{
width:160px;
float:left;
margin-bottom:20px;
}
.box ul li{
float:left;
margin:0 20px 20px 0;
}
.box2 ul li{
float:right;
margin:0 20px 20px 0;
}
javascript 記述のルール
■headタグの間にリンクする場合
titleの下に
■bodyタグの間に記述する場合
bodyの中に一番下(headに書いてもよい)
<script type="text/javascript"> <!-- ここにコードを記述 //--> </script>
JavaScript に未対応のブラウザが、スクリプト部分を HTML の一部として画面に表示してしまうのを防ぐために、
参考サイト
今更ですが。
初心者にオススメ
これで勉強しよう〜 2ヶ月何やってきたのか??自分〜 今から挽回!